見たまま編集
見たまま編集で画像を挿入する方法
【画像を挿入する方法】
■見たまま編集画面上に画像を挿入する方法
STEP1.
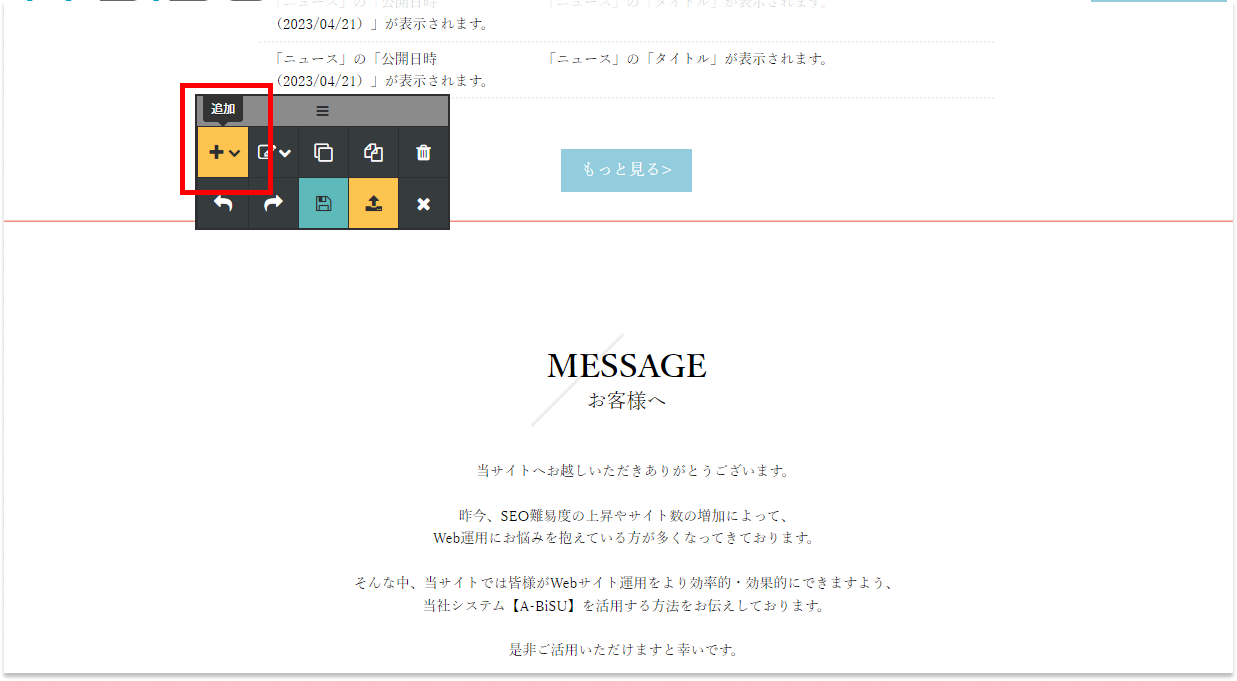
挿入付近の要素を選択
挿入付近の要素を選択
画像の埋め込みを考えている付近の要素の上で2回クリックし「追加ボタン」→「画像ボタン」の順に進める


STEP2.
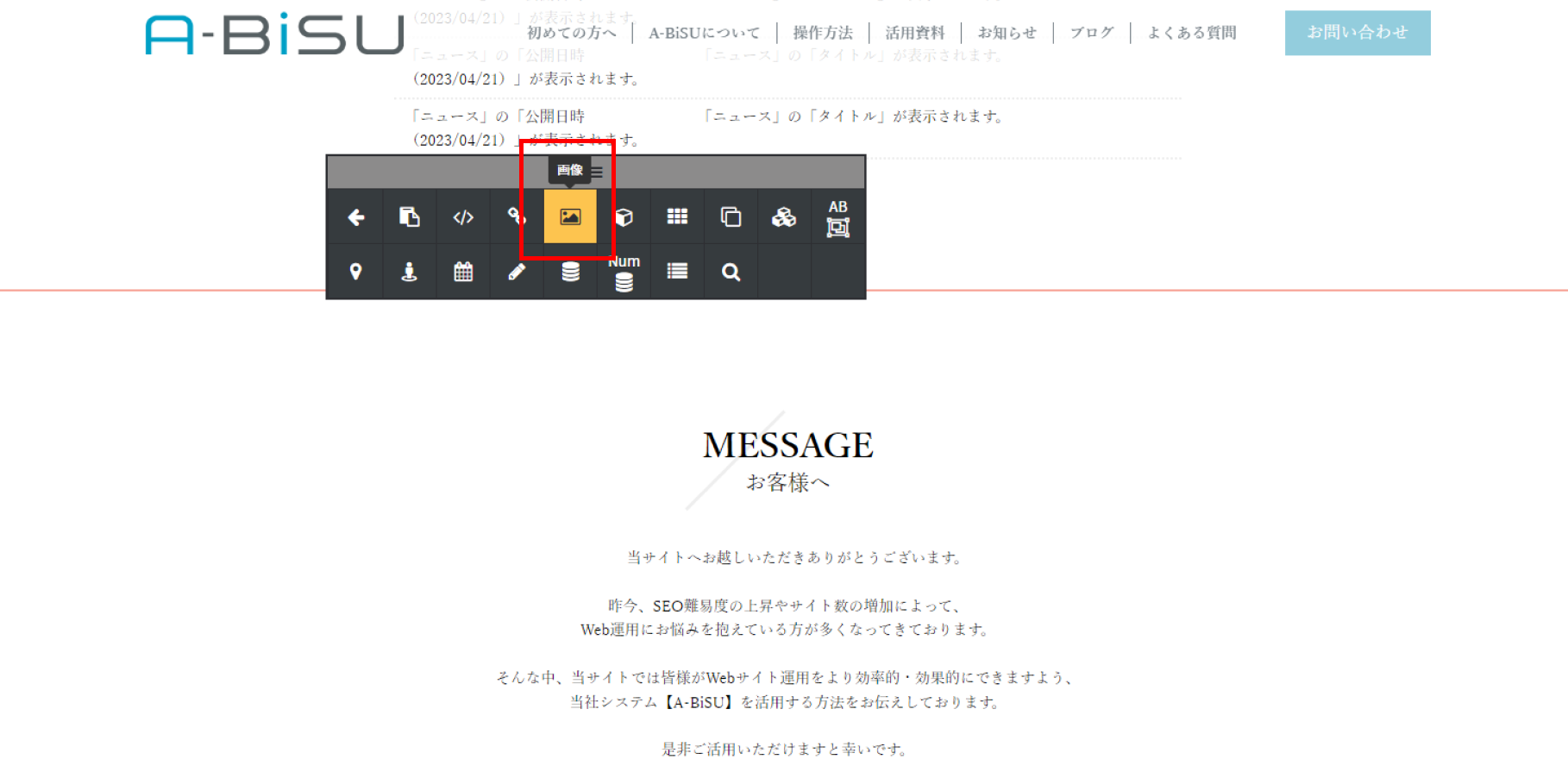
挿入したい画像を選択
真ん中に「虫眼鏡のアイコンが入ったボタン」が表示されるので、ボタンをクリックして挿入したい画像を選んだ後に、左下の「送信ボタン」をクリック

STEP3.
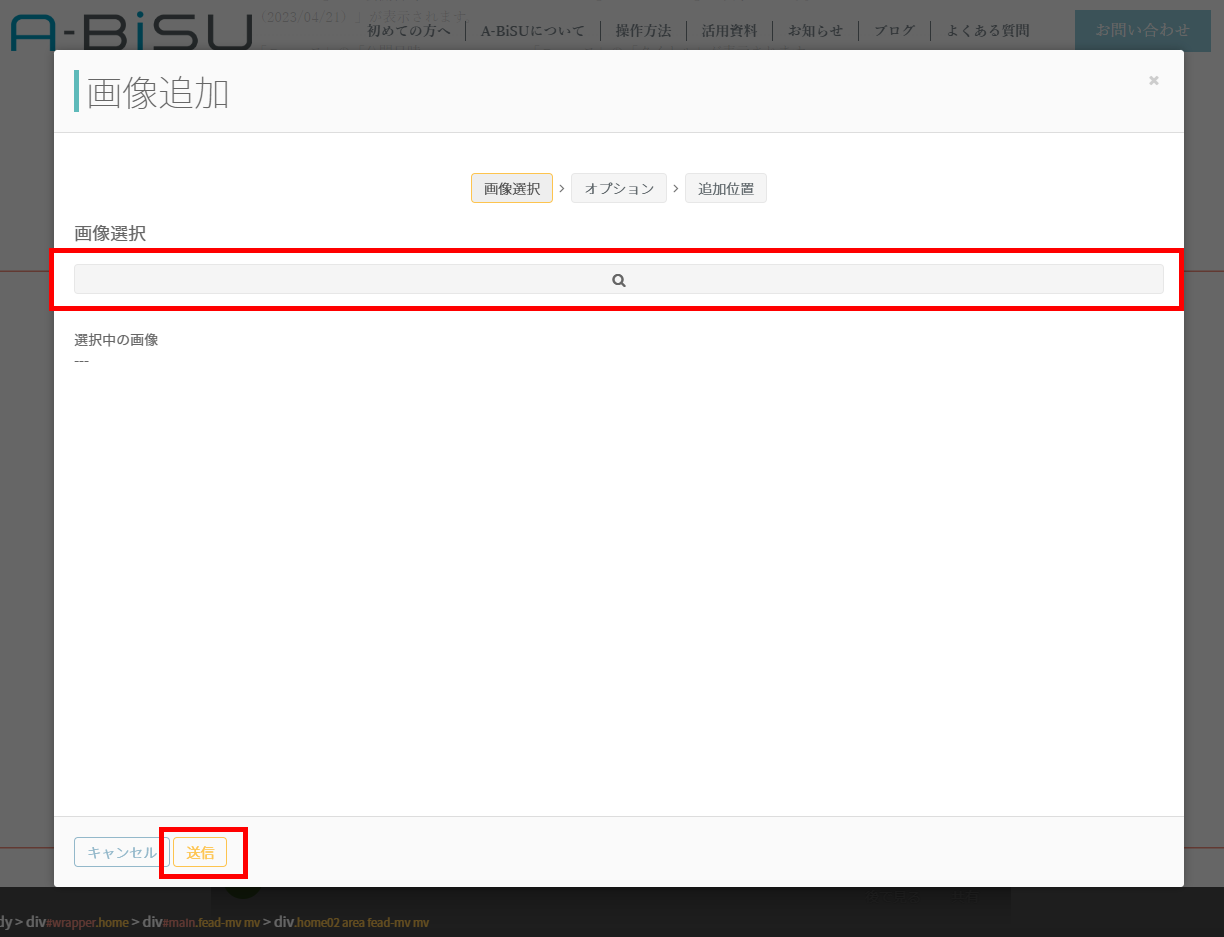
挿入位置を選んで追加
画像の選択が完了しましたら「追加位置」のボタンをクリックすると、4つのチェックボックスが表示されますので、基本的には右端2つの中から【STEP1】で選択した要素に対して「上に表示させるのか」「下に表示させるのか」を選んだ後に、左下の「送信ボタン」をクリック

STEP4.
画像のサイズを調整
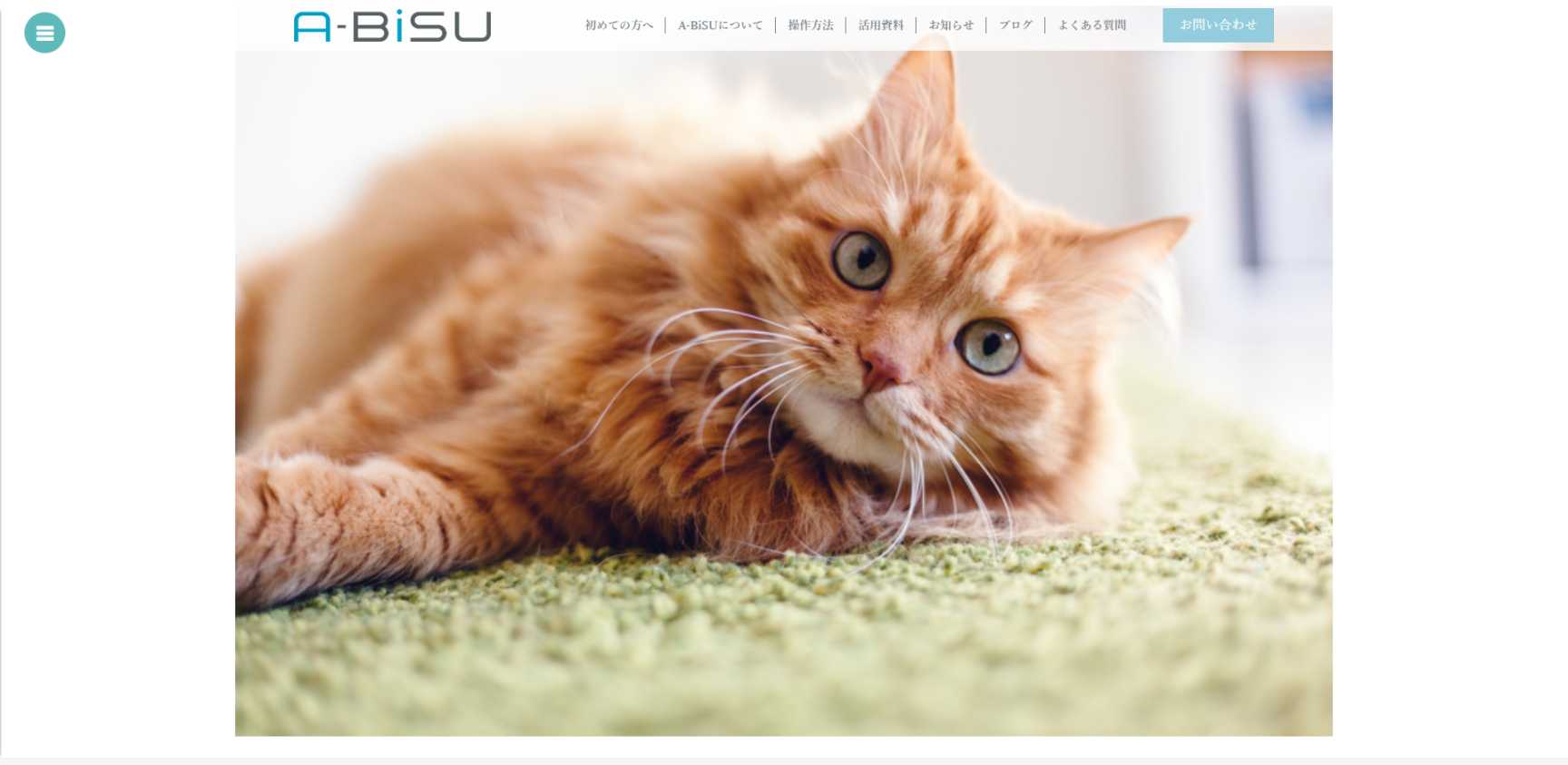
【STEP3】で一旦画像の挿入作業は完了となります。

ですが、現状画像の表示サイズの調整が出来ていない状態のため、表示サイズの調整を進める必要がございます。
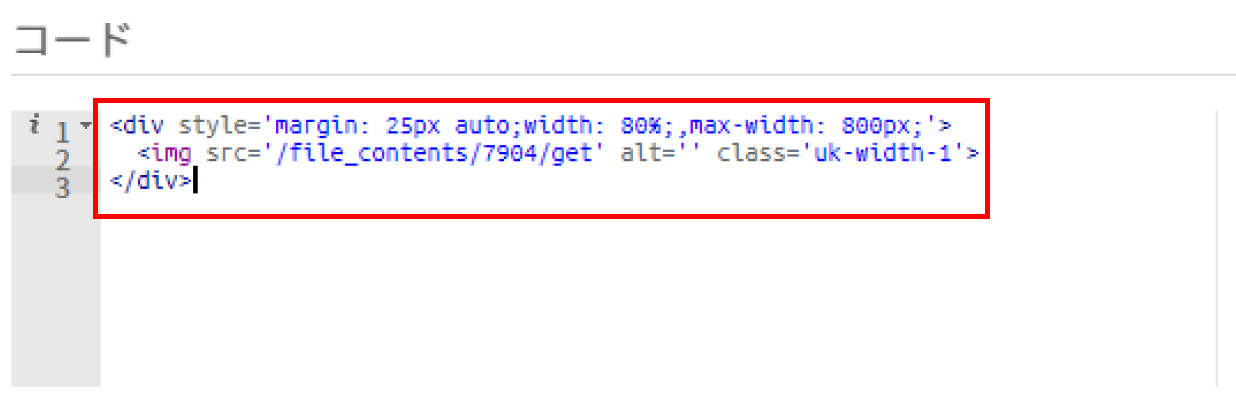
画像の上で2回クリックした後「変更ボタン」→「HTMLボタン」と進むと、下記のような「HTML変更」という見出しの画面が表示されます。

画面が切り替わりましたら、元々入っている「<img src="" alt="" class="uk-width-1">」を、上記画像のように「<div style="margin: 25px auto;width: 50%;max-width: 800px;">」と「</div>」で囲うように調整をした後、左下の「送信ボタン」をクリックしてください。
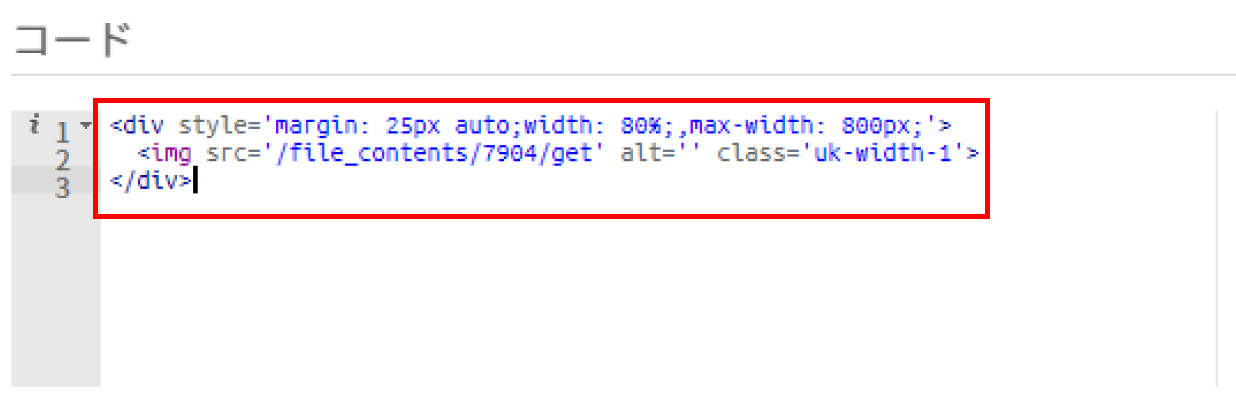
画像の上で2回クリックした後「変更ボタン」→「HTMLボタン」と進むと、下記のような「HTML変更」という見出しの画面が表示されます。

画面が切り替わりましたら、元々入っている「<img src="" alt="" class="uk-width-1">」を、上記画像のように「<div style="margin: 25px auto;width: 50%;max-width: 800px;">」と「</div>」で囲うように調整をした後、左下の「送信ボタン」をクリックしてください。
※ margin: 25pxは、上下の余白は25px空けるという指定になります。
余白の調整をご希望の際は、25pxの値を変更してください。
※ max-width: 800px;は、パソコンで閲覧する際の画像のサイズを指定しています。
サイズの調整をされる際は、800pxの数値を変更ください。
※ width: 80%;は、スマートフォンで閲覧する際の画像のサイズを指定しています。
一度80%で指定をしてページ上で表示をご確認された後、サイズの調整をご希望の際は80%の値を
変更してください。
STEP5.
挿入完了
関連記事
- お電話でのお問い合せ
- 06-7650-4916

〒545-6032
大阪府大阪市阿倍野区阿倍野筋1-1-43
あべのハルカス32F
地下鉄御堂筋線「天王寺」駅 徒歩5分
JR「天王寺」駅 徒歩5分